- Đăng vào
Plugin Woocommerce tính phí ship và đẩy đơn Giao hàng tiết kiệm
Xuất phát từ nhu cầu bán hàng của vk, mình có làm 1 cái website bán hàng và tích hợp một số dịch vụ giao hàng trong nước như Giao hàng tiết kiệm, Viettel Post... nhân tiện chia sẻ để ai có nhu cầu có thể sử dụng và phát triển tiếp.
Tính năng
Plugin Viet Nam saleor for Woocommerce giúp thay đổi các thông tin, giao diện mặc định của Woocommerce và Wordpress cho phù hợp với việc bán hàng online ở Việt Nam, giảm bớt việc điền các thông tin không cần thiết cho khách hàng ở bước đặt hàng và thanh toán.
- Ẩn field
Countryvì mặc định chỉ dùng cho Việt Nam - Sửa field
state->Tỉnh / Thành Phố - Sửa field
city->Quận / Huyện - Xã / Phường - Ẩn field
address_2do hầu như không dùng - Ẩn field
companydo hầu như không dùng - Ẩn field
post codedo hầu như không dùng - Ẩn field
last_namedo hầu như không dùng - Sửa field
first_name->Họ và tên - Chỉnh field
phonethành bắt buộc - Chỉnh field
emailthành tùy chọn
Ở bước đặt hàng, sau khi điền đầy đủ địa chỉ, khách hàng có thể lựa chọn dịch vụ vận chuyển và mức phí giao hàng.

Hiện tại ở version 1.2.2 plugin hỗ trợ 2 dịch vụ giao hàng:
- Viettel Post
- Giao hàng tiết kiệm
Thay đổi định dạng địa chỉ mặc định của Woocommerce cho phù hợp với thông tin hành chính ở Việt Nam. Chẳng hạn sau khi đặt hàng xong chúng ta sẽ có thông tin của khách hàng rõ ràng như ở dưới hình

Tính năng nổi bật khác là, plugin có thể giúp bạn tạo hoặc hủy vận đơn từ phần quản lý cửa hàng mà không cần phải sử dụng app giao hàng. Thông tin giao hàng đã được khách hàng điền, bạn chỉ việc đẩy đơn để shipper đến lấy.

Ngoài ra một vài tính năng quản lý phần thu hộ COD đang được dần hoàn thiện.
Hướng dẫn cài đặt
Vào phần quản lý Plugins tìm kiếm với từ khóa Viet Nam saleor for Woocommerce rồi cài đặt

Sau khi cài đặt xong tiến hành Kích hoạt plugin.
Một số hosting cấu hình yếu có thể bị gặp lỗi khi kích hoạt plugin như lỗi Timeout, reached
max_allowed_packet,...
Cấu hình plugin
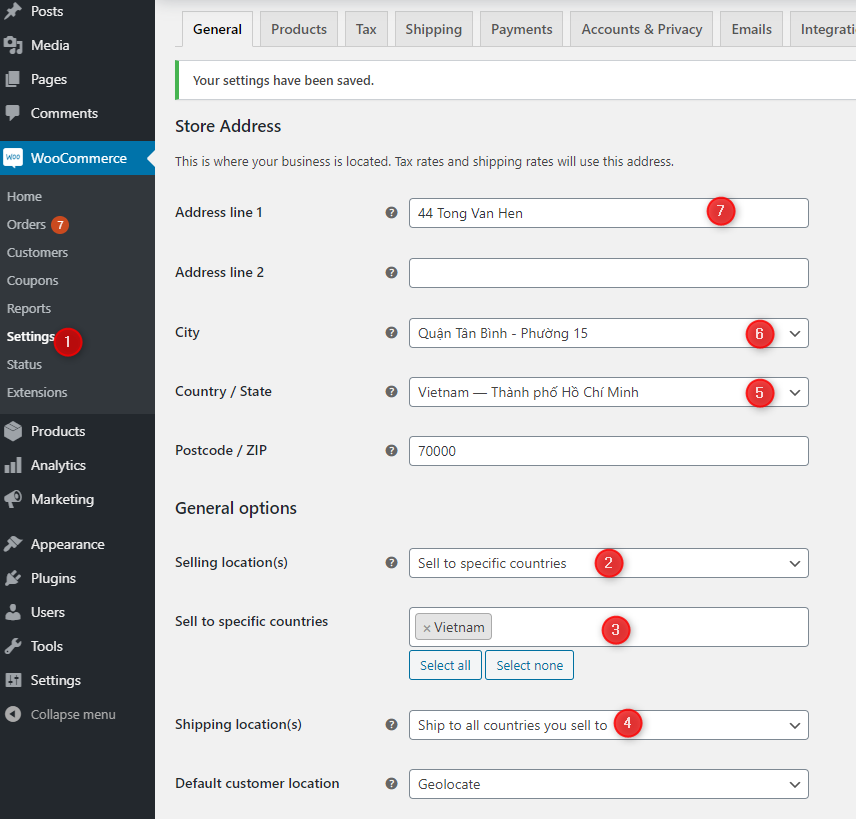
Đầu tiên chúng ta phải thiết lập cửa hàng WooCommerce theo các bước với thứ tự như dưới đây

- Vào phần cài đặt cả WooCommerce
- Cài đặt chỉ bán ở một số quốc gia
- Chọn Việt Nam
- Cài đặt chỉ ship hàng tới quốc gia bán
- Chọn địa chỉ
Tỉnh / Thành phốcủa cửa hàng - Chọn địa chỉ
Quận / Huyện - Phường / Xãcủa cửa hàng - Địa chỉ chi tiết Đường phố, thông xóm ...
Lưu lại sau đó chúng ta chuyển qua phần cài đặt giao hàng.
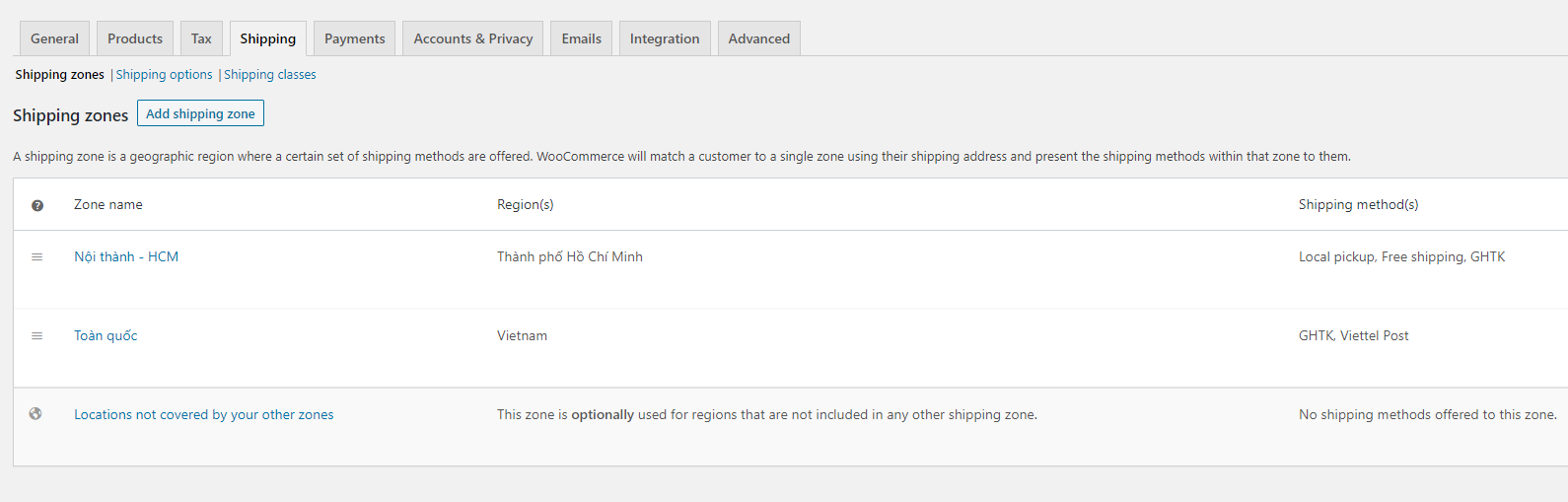
Tùy theo nhu cầu của shop mà bạn có thể cài đặt các khu vực giao hàng, ví dụ dưới đây mình tạo 2 khu vực giao hàng: Nội thành - HCM và Toàn quốc. Ví dụ khách hàng nội thành sẽ có dịch vụ giao hàng miễn phí, đến cửa hàng lấy,...
Lưu ý nếu bạn có nhiều khu vực giao hàng, thì thứ tự ưu tiên được áp dụng cho khách là từ trên xuống.

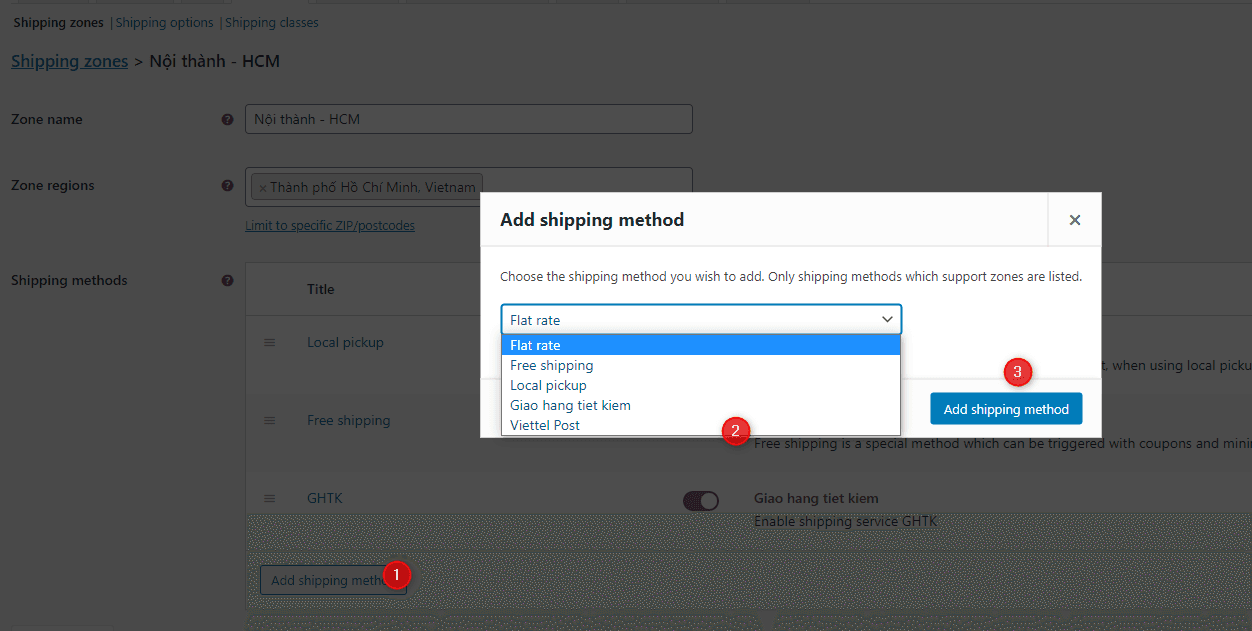
Sau khi tạo xong các khu vực giao hàng, các bạn có thể thêm dịch vụ giao hàng ở đó.

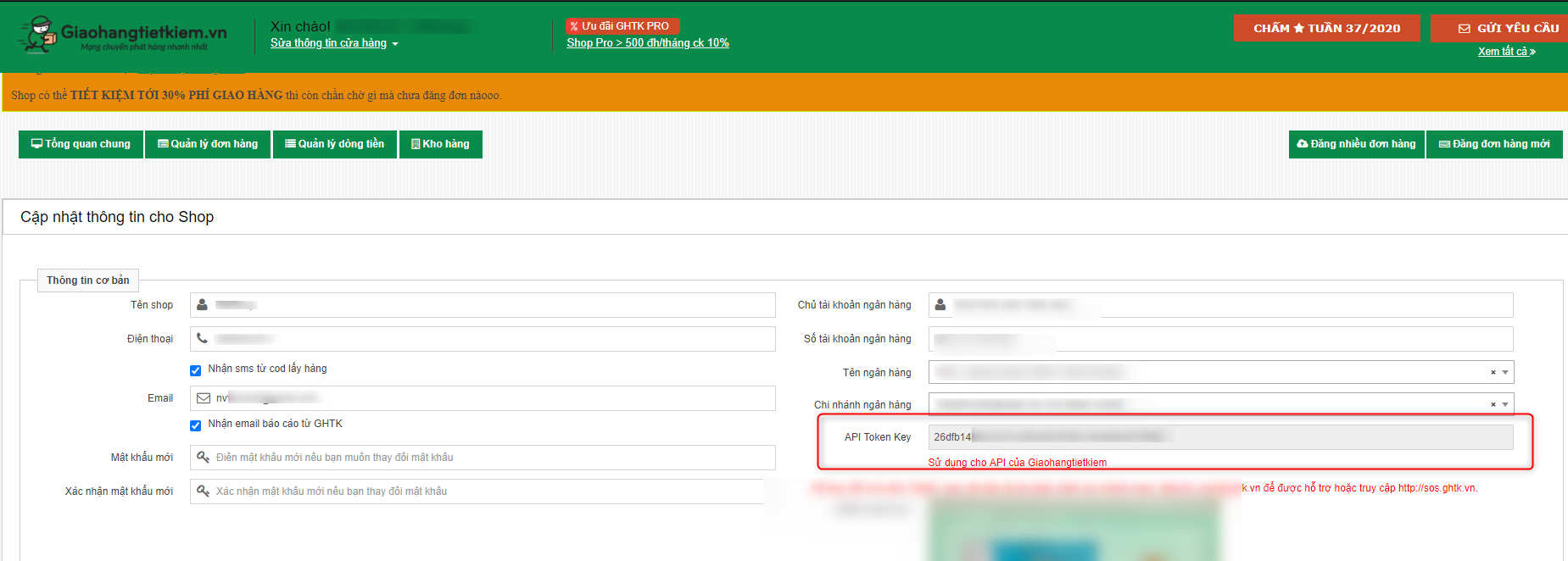
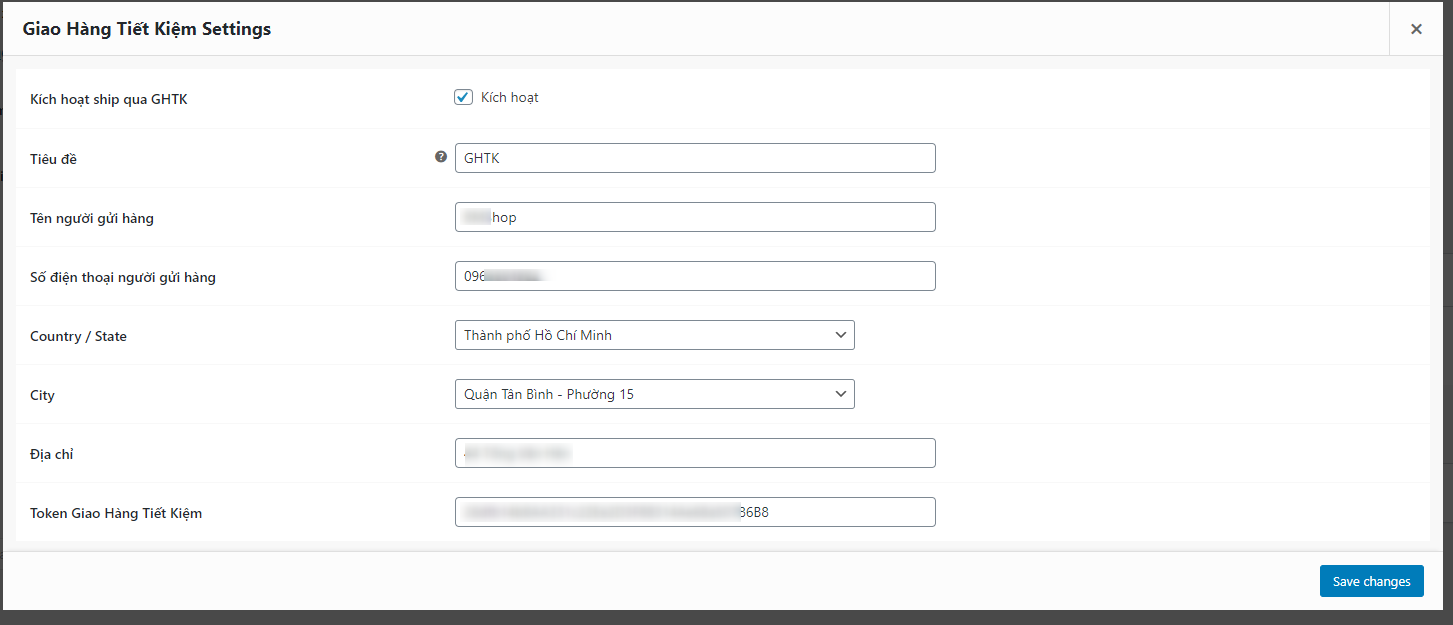
Thiết lập GHTK
Đầu tiên bạn lấy API Token trong phần hồ sơ của hàng của Giao hàng tiết kiệm.

Sau đó thiết lập plugin như hình dưới:

Thiết lập VTP
Đối với Viettel Post bạn chỉ cần nhập tài khoản và mật khẩu Viettel Post

Download plugin
Ban đầu mục đích plugin này hoàn toàn miễn phí tuy nhiên trong quá trình sử dụng mình nhận được nhiều yêu cầu hõ trợ. Tuy nhiên mình không thể hỗ trợ được do còn bận cơm áo gạo tiền.
Mình hiện tại đã tổng hợp và cải thiện nhiều tính năng, nếu bạn có yêu cầu cài đặt và sử dụng phiên bản mới nhất thì sẽ phải trả 1 khoản phí để mình hỗ trợ cài đặt và sử dụng các tính năng ở trên:
Plugin Woocommerce + Giao hàng tiết kiệm giá 399K
Plugin Woocommerce + Viettel Post giá 399K
Plugin Woocommerce + Giao hàng tiết kiệm và Viettel Post giá 599K
Phát triển thêm tính năng theo yêu cầu: Giá thỏa thuận
Mọi chi tiết xin liên hệ:
- Facebook: m.me/nvtienanh.vn
- Email: hello@nvtienanh.info